CSS的属性选择器(可利用通配符)
今天学到新知识,很开心。随用随学,虽不如系统学习来的扎实,但没学到一点都是有实际用途的。
语法
[abc]选择带有以abc命名的属性的元素
[abc*=value]选择带有以abc命名的属性,且该属性的值至少包含一个value值的元素
这里先学习其中一种,还有其他几种属性选择器,见这里 https://developer.mozilla.org/
span[class*="teshuzu-"]{/*样式代码*/}这行代码可以选择,所有class属性值中带有tushuzu-的span标签。这里的星号*实际上起到通配符的作用,只是css语法与其他不太一样而已。简单直观的解释就是:
[前面是要选择的标签名,这里筛选所有span标签[和*=之间是属性名,这里是筛选所有class属性- 而
*=后面是要筛选的属性值的一部分,这里是筛选所有包含teshuzu-的属性值 - 由于这里的通配关键字被当做字符串处理,所以一定要加引号
" "或者' ',而且区分大小写 - 最后以
]结束选择,并加上{}在其中定义该筛选器的样式即可
例如:
/*普通选择器*/
.lang-css{
background-color:red;
}
.lang-html{
background-color:green;
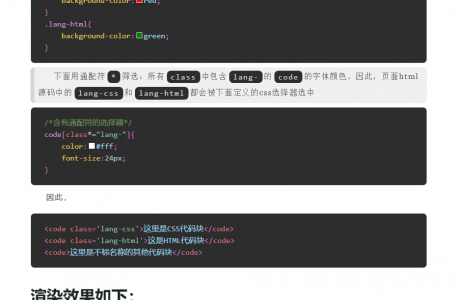
}下面用通配符
*筛选:所有class中包含lang-的code的字体颜色,因此,页面html源码中的lang-css和lang-html都会被下面定义的css选择器选中
/*含有通配符的选择器*/
code[class*="lang-"]{
color:#fff;
font-size:24px;
}因此,
<code class='lang-css'>这里是CSS代码块</code>
<code class='lang-html'>这是HTML代码块</code>
<code>这里是不标名称的其他代码块</code>运行结果为:
css代码块拥有其自身class的红色背景,同时拥有通配选择器提供的白色24px文字;
html代码拥有其自身class的绿色背景,同时拥有通配选择器提供的白色24px文字;
而未标注class的其他代码块是默认的白底黑字,普通大小。渲染效果如下:
这里是CSS代码块这是HTML代码块这里是不指定css类的其他代码块